大好きな Soulver がセール中のだったようです。Macアプリのほう。
定価1000円以上(いくらか忘れた)がなんと200円。あと何時間かでセール終了のようだけど(セール終了したみたいです。間に合った方おめでとうございます)、定価であっても買う価値ありのアプリなので、私がどんなふうに使っているかを少し書いてみよう。
Soulverは、テキストエディタみたいな感覚で使えるのが特徴の電卓アプリだ。
「(640 – 520) / 2」とか、「¥100 – 10%」とか、計算式を書いて計算ができる。単位にも強いので、「160 cm in feet」とか変換できる。このあたりなら、Googleの検索窓からもできるわけだが、私(主にアプリをやっているUIデザイナー)の思うSoulverの良さは、なんといっても変数を作れるところだ。
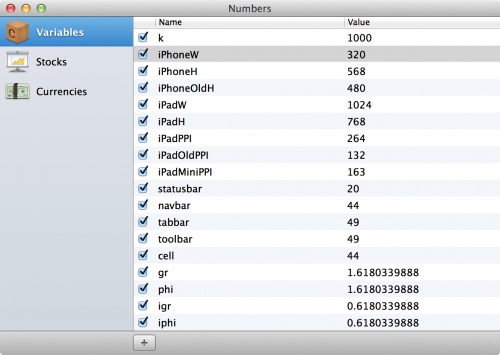
あらかじめ、いつでも使える変数として登録しているのは、iPhoneやiPadの縦横サイズ、黄金比とか。

これの元ネタはこの記事。
Using Soulver for design
設定ファイルもGistに置いてあるので、すぐ使えます。ありがたいです。
そしてそして、ファイル内だけで使える変数を作れるのがすばらしい。
たとえばiOSとAndroidでもほぼ同じパーツを使うと決まっていて、はじめからいろいろな解像度で整数となるようにパーツを作りたい、とか、ひとつ何かの端末向けに画像を作っていてほかの解像度が必要になった、とかそんなシチュエーションがある。
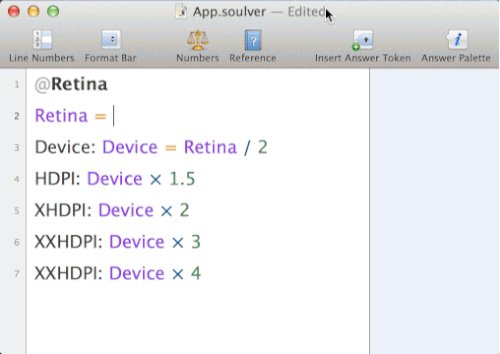
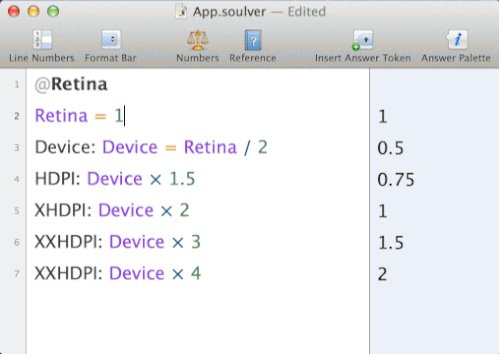
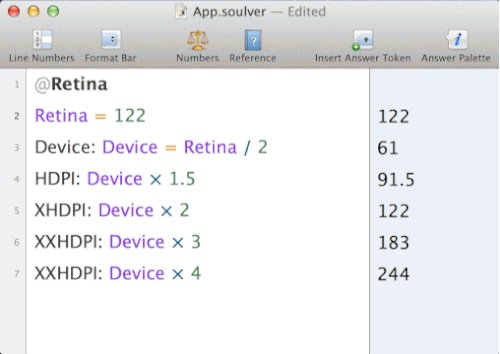
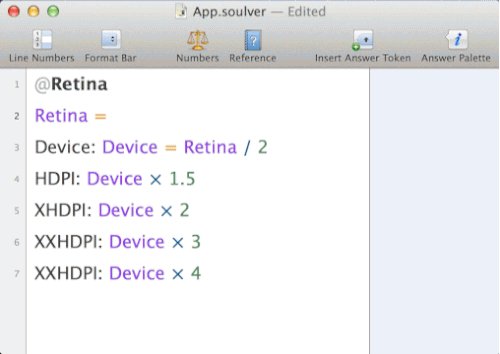
そんなときはこんな感じで計算できる。「Retina = 」に値を入れると他の解像度でのサイズが表示されるようにしているわけです。

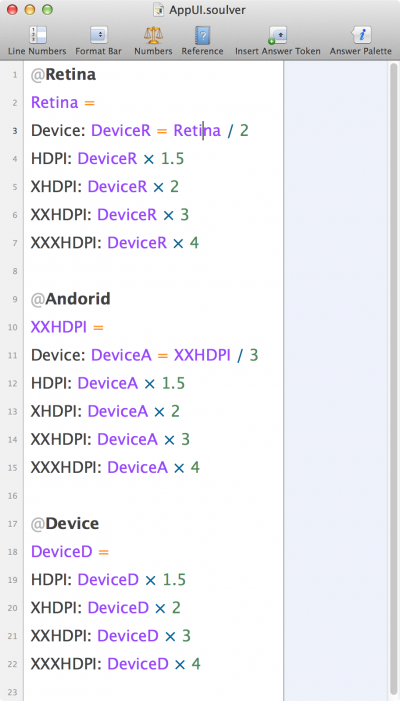
iOS(Retina)から考えたサイズ、Android(xxhdpi)から考えたサイズ、端末(Point)から考えたサイズ、といろいろな側面から計算できるように計算式を用意してて、必要に応じてささっと計算しております。

あとは、プロジェクトごとにSoulverのファイル作って、フォントサイズや余白サイズなど、数字に関することは何でもメモっています。変数にしない場合でも、見出しとか項目名とかふつうにテキストも書けます。自分で作ったデザインルール忘れることよくあるからメモ大事。
Soulver のおすすめ度が伝わっただろうかー。
