企画やらUIを考えるツール
iPhone Idea Sheet(PDF)

三階ラボさんのアイデアシート(PDF)。
iPhoneの枠だけじゃなく、ナビゲーションバーやタブバー、ステータスバーが書きやすいように、うっすら線が入っていてGOOD。
印刷して何枚か持ち歩いている。何か作りたいなーどうかなーと思ったら、手書きでワーっと書く。このシート自体が美しいので、いいもの作れそうな気がしてくる。
紙なので、対面でのブレストやら打ち合わせしながら書き込みやすい。
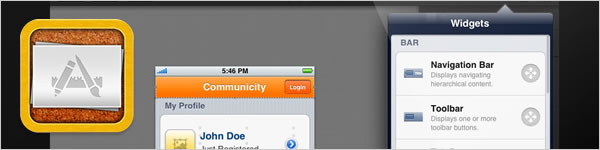
Cacoo(Web)

UIの構想がまとまってきたら、Cacooで清書してチームで共有。
iPhoneの各パーツのステンシルが揃っているので、きれいに、わかりやすく作れる。SkypeミーティングのときにみんなでCacoo触りながら話したりとかしている。
Interface HD(iPad App)

iPad上で、iOSパーツを組み合わせてプロトタイプが作れるアプリ。
ライブラリから選んでドラッグドロップという簡単さ。サイズも正しいし、iOS SDKが提供してるカスタマイズがほとんどできるとか。パーツにアクションを割り当てられるので、リアルな動くプロトタイプとして使える。
このアプリで作ったものをXcodeのプロジェクトとして書き出して使えるようだけど、それはやったことない。
Mobile design pattern book(本 + Web)

ツールじゃなくて本だけど。モバイルで使われるデザインパターンがたくさん載っている。
あのパーツって何て呼ばれてるんだろう、とか、こういう使い方ってどうかなあ? とか、疑問が浮かんだらこれ。カタログみたいな本なので、英語だけどパラパラっと読める。
実例は、 Patternsのページでも見れる。
追記:日本語訳が出るようです。モバイルデザインパターン(2012年9月24日発売予定)
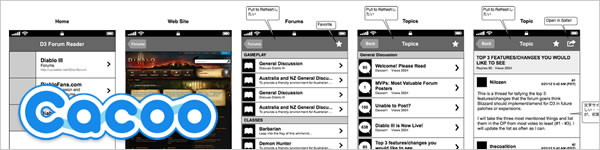
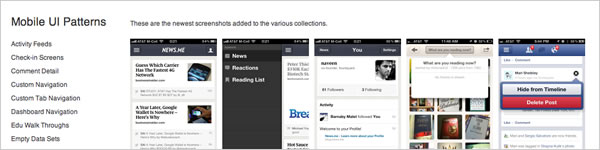
Mobile UI Patterns(Web)

こちらのサイトはパーツではなくて画面単位でスクリーンショットが集められている。「Settingsの画面がたくさん見たいんだ」とか「検索画面をどんなふうにしようか迷っている」とかいうときに。
自分が入れているアプリから画面例を探すのはけっこう時間がかかるので、とっても便利です。下記も同様。
・iOS UI Patterns
・Inspired UI
デザイン作業に使っているツール
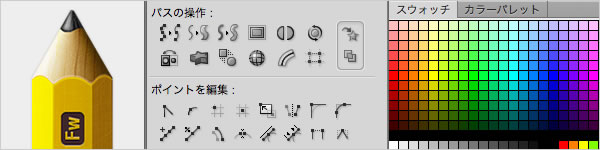
Adobe Fireworks(Mac/Win)

言わずと知れたデザインソフト。
もともとFireworksラブでずっと使っていることもあるが、iOSアプリの場合は特に、Retinaとそれ以外用の2サイズ作らねばならないので、拡大縮小してもきれいなベクターで描けるFireworksはとても素敵だ。拡張を入れればSVGも書き出せる。
画面にリンクをはってプロトタイプにもできる(が、私はやってない。デザインしてる間に実機で動かせるプロトタイプが出来上がっていたりするのです。@aqubiさん、おそるべしw)。
Live View(iOS + Mac)

Macの画面をiPhone/iPadのサイズで切り取って実機で見れる。
MacとiPhone/iPadでは、発色も画面解像度も違うし、指が届くか、ボタンが押しやすいかも確認したいから、デザイン確認は実機で行う。Live Viewを使えば、Mac上でデザインしているものを、そのままリアルタイムでiPhone/iPadで見れる。Mac側のアプリを起動してるとだんだんがメモリ食い尽しちゃう欠点があるのだが、それでも、手放せない。
ちなみに、チームの人々にデザインを見てもらうときは、Dropboxに入れたのを実機で確認してもらうことが多い。DropboxのiPhoneアプリは、大きさジャストサイズで作れば全画面ピッタリで見れるのがGOOD。
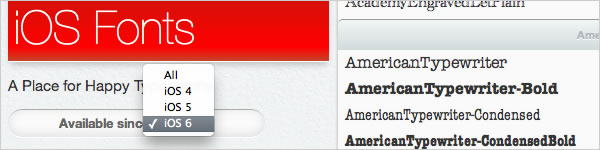
iOS Fonts(Web)

iPhone/iPadにインストールされているフォントがわかるサイト。
できるだけインストールされてるフォントを使って作りたいので、システムフォント以外を使おうってときはまずここで探す。
OSのバージョンで絞り込みができる。iOS6についてももう載っている。同じOSでも、iPhoneとiPadでインストールされているフォントが違うこともあるので注意。
イメージに合うフォントが無かったら、別途フォント埋め込みをするけど、位置合わせが難しかったり、サイズが合わなかったり、行間が変だったりとけっこう大変です。
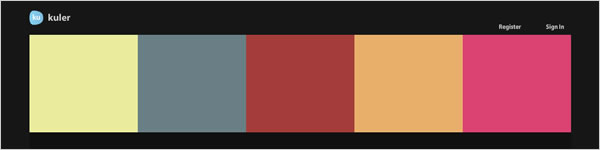
Kuler(Web)

配色を作ったり、人の作った配色を閲覧したりできるサイト。
色に迷ったら、Kulerでいろいろキーワード入れて探すことが多い。配色には面積も関係深いので、そのまま使えることは少ないが、すごく参考になる。時々はKuler上で作ることもある。
Kulerの使い方と配色の基礎について、とってもわかりやすい記事はこちら。Webサイトの配色についての記事だけどアプリの配色も基本は同じ。
【長文注意】kulerを使った誰にでもできそうなWeb配色
Qwarkee(Mac)

SVGファイルを、Objective-Cのコードに変換してくれるMacアプリ。
Illustratorから書き出したSVGを、って書いてあるけど、Fireworksから書き出したSVGでも問題なく変換できた(ただし、複雑なパスやグラデを入れたデータでは試していない)。
「PopWeight 体重記録」の設定アイコンやゴミ箱アイコンなどもこれで変換したものを使用した。PopWeightはテーマを変更できるアプリなので、全部画像にすると重くなっちゃうし美しくないよねーってことで、いろんな部分をできるだけ画像を使わずに作ってあるのです。
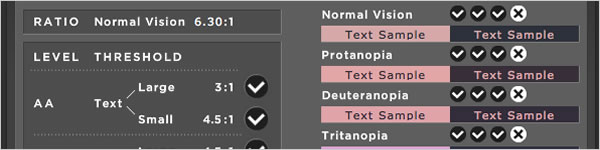
Contrast-A(Web)

背景色と前景色を指定すると、コントラスト比を確認できるサイト。
配色しているときに、コントラスト大丈夫かなーと思ったらチェック。
Huetility Simulate LITE(iPhone)

色覚異常の場合の見え方をシミュレートできるiPhoneアプリ。
iPhoneでスクリーンショット撮った後で、このアプリからその写真を選んでチェックする。
動画を作るツール
おまけ。アプリ作った後はプロモ用や操作説明用の動画がほしくなるものです。動画は全く詳しくないのですが、今回PopWeightの動画を作ったときに使ったツールはこんな感じでした。
Sound Stage(Mac)

iPhoneアプリの動画を撮れるMacアプリ。
Mac上でiPhoneシミュレータで操作している様子を撮影することができる。BGM入れたり、背景画像入れたりできるので、一発撮りならこのアプリだけでも十分良い感じの動画ができる。
私がPopWeightの操作説明の動画を作ったときは、文章を入れたかったり、画面を大きく配置したかったりと、望みが多かったので、グリーンの背景を入れて動画を撮り、それを下記で編集した。
iMovie(Mac)、Adobe After Effects(Mac/Win)

動画の編集に。
今回私は、Sound Stageで撮った動画を、iMovieで切り貼りしていい感じの流れにし、After Effectsでそれに背景、ロゴ画像、文字など入れ、エフェクトつける、という流れで動画を作った。
iMovieだけでも文字入れできるのだが、「iMovieはテンプレートを元に作るのは簡単だけど、思い通りにしようとすると激しく面倒」というのが個人的な感想だ。
After Effectsは先日初めて使った(Adobe Creative Cloudに入ったので使えるようになったのだ。わーい)。画像や文字が思う位置にホイホイ置けるし、グリーンスクリーンも細かい調整ができてきれいに背景だけ抜いて重ねることができた。ドラッグドロップで使えるエフェクトが山ほどあるので、さりげないエフェクトを探すのに苦労するかも。
ほかにも何か思い出したら追記しまーす!
【宣伝】
そんな感じのツール群で作ったiPhoneアプリ PopWeight 体重記録(170円)。良かったら使ってみてくださいー。
