2年前に同じ趣旨の記事を書いたが、いろいろ変わったのでまた書いてみよう!
Sketch 3(Mac) + Sketch Mirror(iOS)

もう、Sketch以外でデザインするのはイヤだ、と思ってしまうほどパワーのあるデザインツール。ベクターベースのグラフィックツールなので、Adobe Illustratorと近いのだけど、もっと機能が絞られていて、UIデザイン寄り。いろいろと細やかに気がきいていて、好きなところを書ききれない感ある。起動が早い、ファイル保存も早い、数字書く窓でそのまま計算できる、ファイル書き出しするとき1.5倍とか3倍とか自由に拡大縮小できる、実機プレビューがリアルタイムかつ容易。
iPhone実機でデザイン確認するときは、iOSアプリSketch Mirrorでつなげることができる。リアルタイムで変更が見れる。昔はいろいろバグがあったけど、だいぶ安定して安心して使える。
AndroidにはまだSketch Mirrorが無いので、Sketchにプラグイン(Sketch Preview)を入れて、Skala Previewで実機確認してる。その場合はリアルタイムではなく、⌘Pとかショートカットでプレビュー更新する。
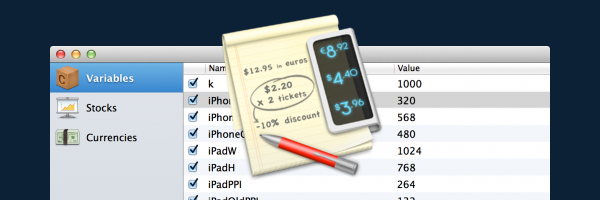
Soulver(Mac)

Macアプリ。計算式を書いて計算できる電卓アプリ。デザイン中はいつも起動している。
変数を登録できるのがポイントで、今はiPhone 6やiPhone6 Plusの縦横画面解像度を登録して、簡単に計算に使えるようにしている。
Soulverをどう使っているかは前にブログにも書いた。神アプリ。
Cacoo(Web)

CacooはWeb上で図の作成、公開、リアルタイムコラボレーションができるドローツール。
ワイヤ書いたり、紙に書いたワイヤを貼り付けたり、Sketchで作った画面デザインを並べて遷移図作ったり、デザインのレビューをしてもらったり、設計上の質問・回答のやりとりをしたり、仕様をまとめたり、とにかくいろんな用途で使ってる。
Cacooすばらしい。ずっと有料会員です。
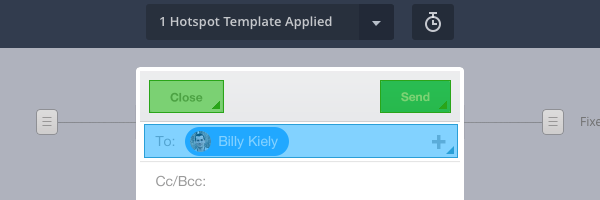
InVision(Web)

画像に画面遷移のリンクをつけて、実機で動かせるプロトタイプをかんたんに作れるサービス。
デザインした画面の雰囲気を確認したいときによく使う。コードでのプロトタイプができる前あたりのフェーズで。
類似サービスはいろいろあって、Flinto, Pop, Prottなどが有名。それぞれのサービスの差をちゃんと知るには、ある程度使い込まないとわからないと思う。リンクのつけやすさとか、アニメーションの種類とか、作ったプロトタイプの配布のしやすさなんかがポイントになってくる。私がある程度使い込んだことがあるのはInVisionだけだが、アップデートも早いし、いい感じだった。次はProttを試してみたい。
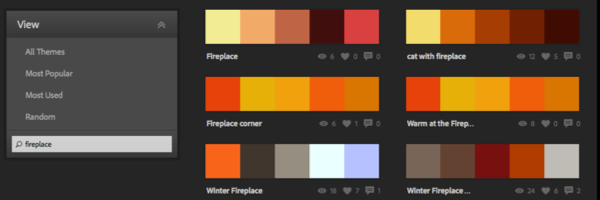
Adobe Color(Web/iOS)

元Kuler。名称変更して、Adobe Colorになった。
配色を作ったり、人の作った配色を閲覧したりできるWebサービスだ。
iOSアプリもあって、カメラを通して配色を取得・生成して、同期できる。
色に迷ったら、Adobe Colorでキーワード入れて探す。配色には面積や配置も関係深いので、そのまま使えることは少ないが、すごく参考になる。類似サイトも何度か使ってみたが、いつもここに戻ってくる。配色の数と見易さが良いのかな。
Xcode(Mac)

デザインツール10選の中に開発ツールが出てくるとか本気か。本気です。
画像の上だけでデザインは完結しない。その先をプログラマさんにお任せモードだと、「このフォントを一回り大きくしたいんだけど、忙しそうでお願いしづらい」みたいな問題が出てくる。デザイナー、もしくは、デザインに責任を持つ人が納得できるとこまでやれたほうがいい。
ちょっとStoryboardを触るだけならすぐ覚えられる。ほんとに。やれることもいろいろ増えたので楽しめると思う。Auto Layoutとかちょっとパズルみたいな楽しさある。
GitHub(Web) + SourceTree(Mac/Win)

GitHub上でWorking in Progress(WIP)なプルリクエストベースで作業している。
我々は、エンジニア1名、デザイナ1名のふたりのチームなので、コードレビュー的な意味合いは少しふつうと違っていると思う。
私がコード的な部分を変更したらエンジニアの@aqubiさんにレビューしてもらい、@aqubiさんがStoryboardをいじったらデザイナの私が確認する、という感じ。
おたがいに責任を持つべき部分をちゃんと確認するためにこのルールでやり始めたんだけど、デザイン変更とかも試しやすくなった気がする。ブランチ切って、デザイン変更を試してみて、これどう思うー? って聞く敷居が下がった。
SourceTreeはGitやMercurialのクライアント。無料。コマンド打たなくてもいろいろなものがすぐ見れるGUIクライアントが好きだ。
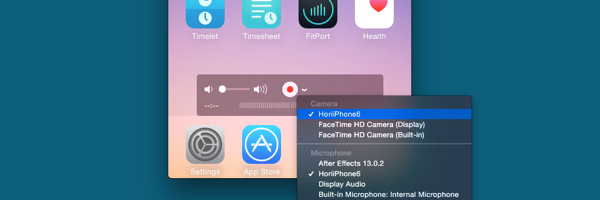
QuickTime Player(Yosemite)

OS X Yosemiteから、QuickTime PlayerでiPhone/iPadの画面を録画できるようになった。
今までは、端末画面を録画したいときは、Reflector($12.99)を使ってミラーリング&録画していたが、QuickTime Playerなら無料。
そしてもっとも素晴らしい点は、ステータスバーの内容が完璧な状態として表示されること。キャリア名が非表示になり、WiFiの強度やバッテリーは100%、時間は9:41 AMになる。美しい。
録画はかんたん。Lightningケーブルで端末を接続して、QuickTime Playerメニューから「ファイル > 新規ムービー」を洗濯すると、録画用の画面が現れる。赤い録画ボタンの右の矢印をクリックして、録画したい端末名を選ぶだけでOK。
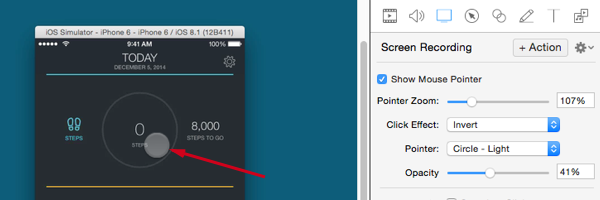
ScreenFlow(Mac)

MacやiPhoneの画面を録画できるアプリ。私はiOSシミュレータ画面を録画するために使っている。
ScreenFlowでは、上で紹介したQuickTime Playerの唯一の欠点である「タップ位置がわからない」という問題を解決できる。ScreenFlowで録画すると、後からマウスカーソルを丸に変更したり、クリック時にわかりやすいよう丸を反転させたりという編集ができるのだ。これが激しく便利。
ちなみに、数百円で売っているマウスカーソルそのものを変更する系のユーティリティを多数試したが、矢印ポインタ本体が残ってしまったり、クリック時のエフェクトがいけてないのばかりで無駄な時間を過ごした。あきらめてScreenFlowを買ったほうがよっぽど早かった。高いけど。
ただ、クリックを見せるためにはiOSシミュレータを録画することになるので、シミュレータでできないこと(カメラの操作や加速度を使うものなど)はもちろんできない。
ステータスバーをQuickTime Player録画みたいにきれいにしたいときは、Simulator Status Magicを使えばOK。
使い分けとしては、QuickTime Playerで録画したものは、プロモーション動画やApp Previewに使い、操作説明のための動画などは、タップ位置が大切なのでScreenFlowで録画している。
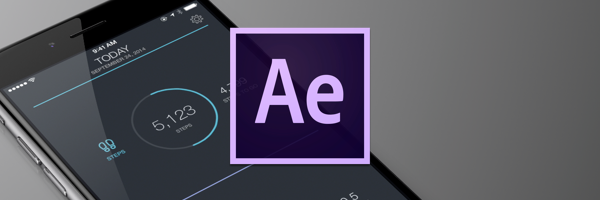
Adobe After Effects(Mac/Win)

録画した動画を編集するのには、After Effectsを使っている。動画を切り貼りしたり、音楽を入れたり、文字を入れたり。
私が行う程度の編集作業なら、iMovieで十分だろうと思うが、After Effectsに慣れておくのは、デザイナーにとってメリット大きい。アプリ操作のアニメーションなどをAfter Effectsで、プロトタイプ的に作ってテストするときがよくあるからだ。
それに、After Effects用のテンプレート素材を使えば、録画した端末画面をかんたんに、いい感じの角度で置かれたiPhoneの画面内に表示させたりなどできる。ちょっと例として作ってみた。
@RamotionさんのAEプロジェクトファイルを利用させてもらった。QuickTime Playerでキャプチャしたものをポイっと放り込んだのみ。かんたん!
おまけ
インスピレーションや情報収集にお役立ちのサイトや素材とか。
Pttrns
UIパターン集めたサイト。
類似サイトは多いけど、更新が止まってたりするのも多数。ここはずっとがんばっててありがたい。
CAPPTIVATE.co
動きを集めてあるサイト。
The Ultimate Guide To iPhone Resolutions
iPhoneの解像度に混乱したときはこれを見る。
Dailybbble
Dribbbleのトップ6を毎日メールでお届けしてくれる。忙しいときもこれなら見逃さない。
SoundKit
アプリの操作時のサウンドエフェクト集。有料だけど、ベーシックなものからちょっと面白いものまで、セットで300個、$18。素敵じゃないか。
Melody Loops
プロモ動画にちょっとしたループ音楽をつけたいとき、探すのけっこう大変なのだが、ここが探しやすかった。ほとんど有料だが無料の音源もある。
以上、便利なものがいろいろ増えて、楽しいですな!
また何か思いついたら書きます。
